App Inventor编程开发集锦1-水果配对-第2课-屏幕初始化

第2课 编写程序——屏幕初始化
如果把编写软件比喻为烹制一道菜肴,那么用户界面上的元素就相当于制作这道菜肴的全部食材;当材料备齐之后,就可以考虑进入烹制过程了。就软件而言,当用户界面设计完成之后,就可以开始编写代码了。
我们很自然地会问,从哪里开始呢?无论是对于初学者,还是对于有经验的程序员,都无法回避这个问题。通常的做法是,沿着游戏的时间顺序来编写程序。但是对于初学者来说,也可以从最简单的功能做起,例如,先设置按钮的背面图案,然后针对这个按钮,当点击它时,让按钮显示正面图案;然后再考虑第二个按钮,当点击第二个显示背面图案的按钮时,如何处理可能出现的两种情况:两张卡片的图案相同或不同。这里我们采用通常的做法,首先来编写屏幕初始化程序,在这段程序中,最终要将8对(16张)不同的图案分配给16个按钮。
【注:这个功能的实现依赖于两项关键技术——列表操作以及随机数的使用。这里假设你已经了解了App Inventor中关于列表及随机数的知识】
1、创建按钮列表
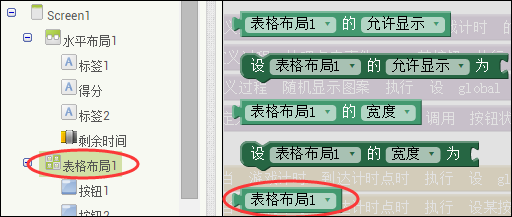
首先我们引入一个新的概念——组件对象。我们可以在编程视图中,随意点击一个项目中的组件,打开该组件的代码块抽屉,你会发现,在代码块的最后一行,总有一个与该组件同名的代码块,这个代码块代表了这个组件本身,我们称之为组件对象,对于按钮来说,就是按钮对象。如图1- 4所示,红色线条圈住的就是表格布局对象。你可以把组件对象看作是一类特殊的数据(比如由键值对组成的列表),它里面包含了该组件的所有属性值。

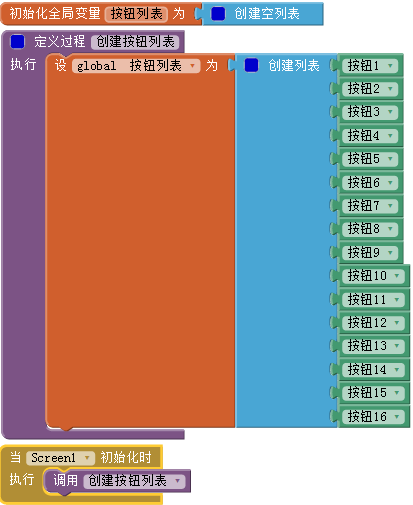
首先声明一个全局变量按钮列表,并编写一个创建按钮列表过程,在该过程中,完成列表项的设置,然后在屏幕初始化程序中调用该过程。如图1- 5所示。这个列表的神奇之处稍后你就能有所体会。


2、让按钮显示背面图案
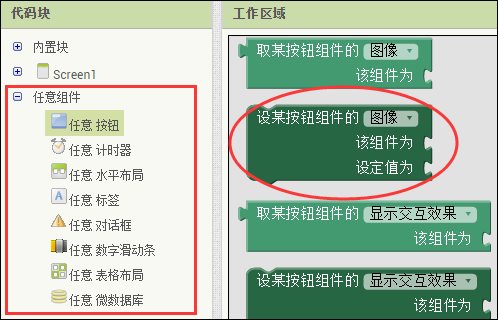
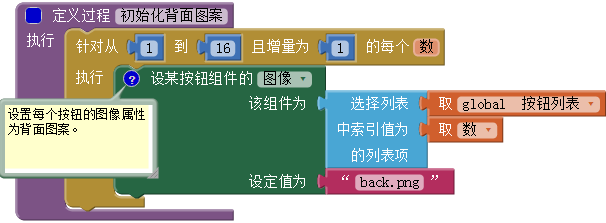
我们可以在设计视图中将每个按钮的图像属性设置为“back.png”,这样当游戏被打开时,16个按钮会默认显示背面图案(安卓机器人)。但你试想一下,当第一轮游戏结束,准备开始下一轮游戏时,如何将16个按钮上的正面图案全部改为背面图案呢?也就是说,如何在程序运行过程中设置每个按钮的图像属性呢?当然,你可以逐个地设置,这需要16行代码,那么有没有更为简便的方法呢?当然,App Inventor提供了一组“任意组件”代码,可以用来动态地读取或改写任何一个组件的属性。如图1- 7所示。

“组件对象列表+循环+任意组件”是解决上述问题的钥匙!代码如图1- 8所示,测试结果如图1- 9所示。



3、创建图片列表
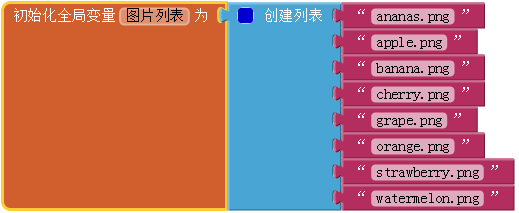
声明一个全局变量图片列表,用来保存所有正面图案的图片文件名,如图1- 11所示。

4、为按钮指定正面图案
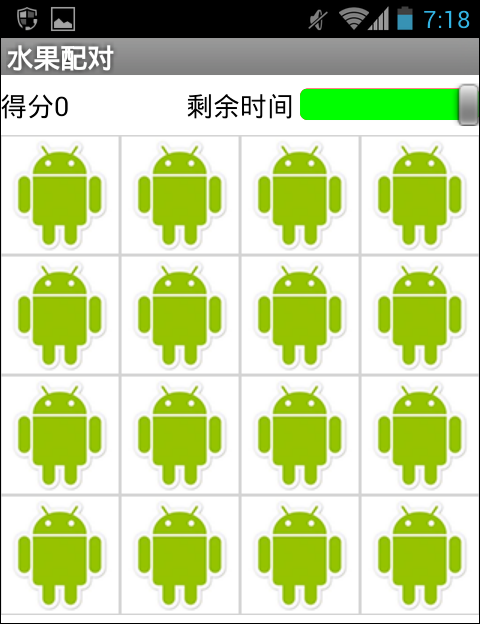
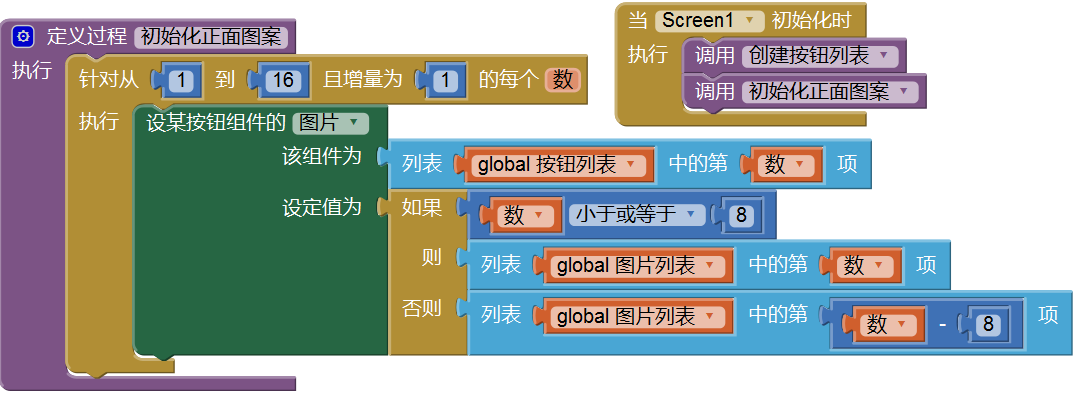
首先需要说明一下,这个步骤并不是游戏开发过程中所需要的,这里只是为了让读者了解如何设置按钮的正面图案,因此,这里显示的图片是按照固定顺序排列的。我们设置按钮1和按钮9具有相同的正面图案,同样,按钮2和按钮10具有相同的正面图案,以此类推。与设置背面图案相同的是,这里也要使用“组件对象列表+循环+任意组件”这把钥匙;不同的是,图像属性的值来自于另一个列表变量——图片列表。设置正面图案的代码如图1- 12所示,其测试结果如图1- 13所示。



5、随机显示正面图案
在图1- 13中,卡片的图案是有规律排列的,如果卡片一直是这样排列,那么游戏将毫无乐趣可言。游戏的乐趣在于其多变性,就像我们玩儿扑克牌游戏,每次手中拿到的牌都是不一样的,这种不可预知的变化才使得游戏充满乐趣和挑战。几乎所有的编程语言,都有生成随机数的功能,App Inventor也不例外。我们来看看如何利用App Inventor的列表及随机数功能来实现类似洗牌的操作。
洗牌原理叙述如下:
- 需要两个列表,A和B,开始时,列表A按顺序放置了8对(16个)图案,列表B为空;
- 从A中随机选出一个列表项X,添加到列表B中,并从A中删除列表项X;
- 从A中剩余的所有列表项中随机选出一个列表项Y添加到B中,再从A中删除Y;
- 重复第3步直到列表A为空,此时列表B中随机排列了8对(16个)图案;
- 分别将这16个图案设置为按钮1~16的图像属性。
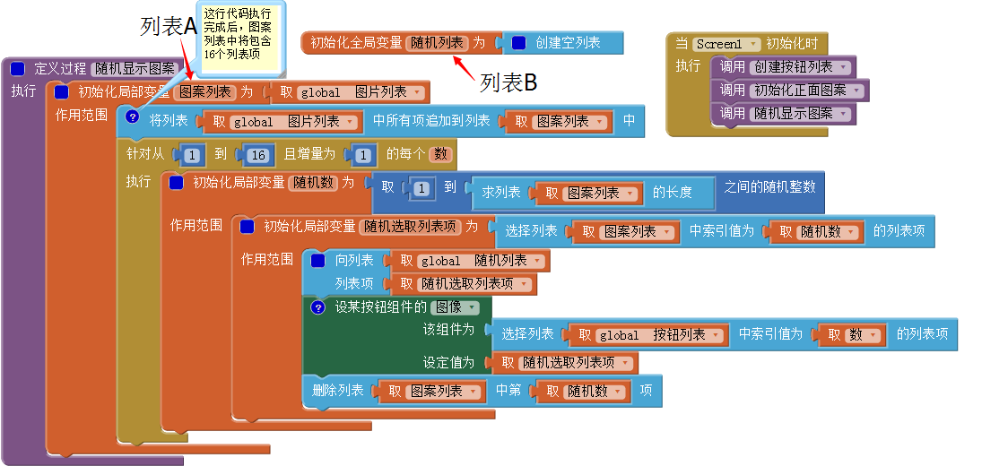
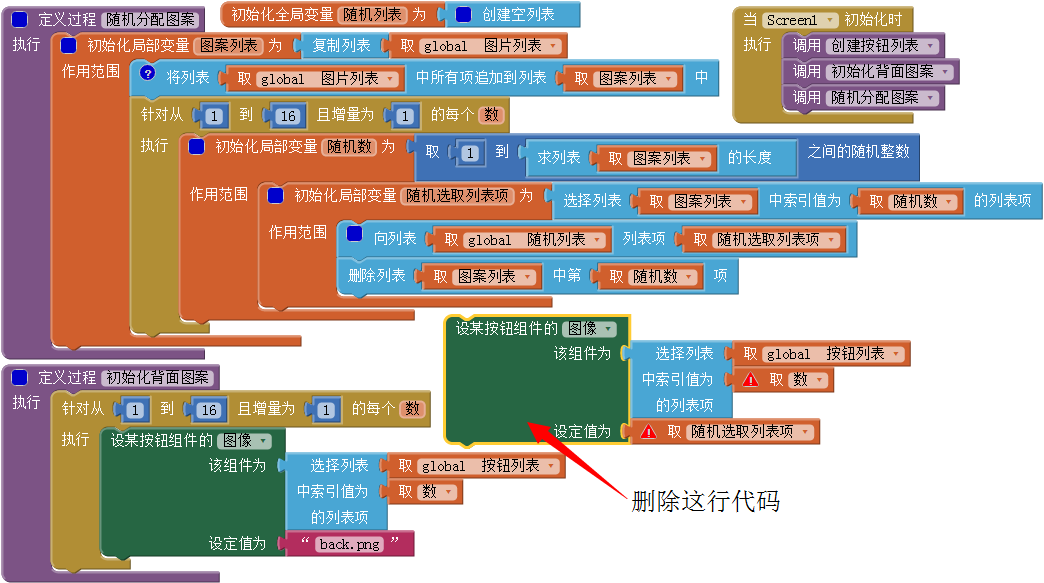
根据上述原理,我们首先来设计列表A。由于列表A最终要被删除掉所有的列表项而成为空列表,因此不必使用全局变量来保存它。我们创建一个随机显示图案过程,在该过程中用临时变量图案列表来充当列表A,并用双倍的图片列表来填充图案列表(列表A)。其次考虑列表B。声明一个全局变量随机图案列表来充当列表B,并设置其初始值为空列表。如图1- 15所示。



表1- 4 图1- 16中按钮列表与图案随机列表的对应关系 
我们现在已经实现了16个按钮的随机图案设置,并在程序开始运行时,只显示背面图案,下面将针对每个按钮设计它们被点击后程序的行为。



 支付宝扫一扫
支付宝扫一扫

