App Inventor编程开发集锦1-水果配对-第1课-界面设计

第0课 游戏描述
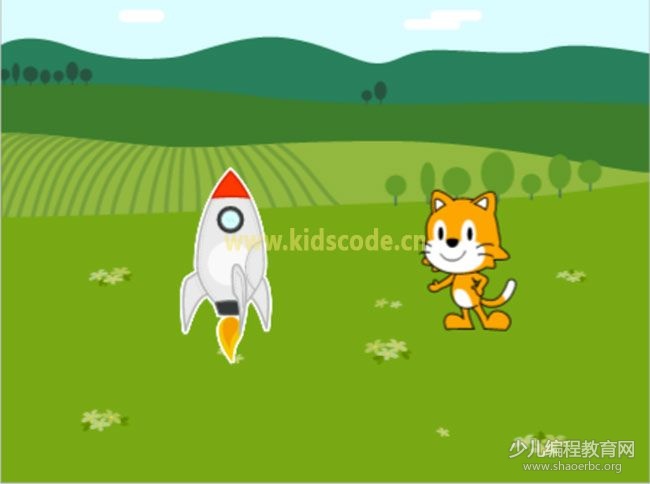
游戏的用户界面如图1- 1所示,功能描述如下:
- 时间因素:限制游戏时长(如60秒),剩余时间是最后得分的奖励因数;
- 空间因素:用户界面上有16张卡片,排成4×4的方阵,显示背面图案(安卓机器人);16张卡片的正面图案为8种水果,可以两两配对;
- 游戏操作——翻牌:玩家先翻开一张卡片,再翻开另一张卡片,如果两张卡片的正面图案相同,则两张卡片保持翻开状态;如果两张卡片的正面图案不同,两张卡片将闪现片刻,然后反转回去,显示背面图案。
- 计分规则:每翻开一对卡片得10分;如果在规定时间内翻开所有卡片,满分为80分;剩余游戏时间×10作为奖励得分,与翻牌得分一同计入总分;如果在规定时间内没有翻开所有卡片,则不计分;
- 历史记录:首次游戏得分被保存在手机中,在每次游戏完成时,将本次得分与历史记录进行比较,并保存高的得分;玩家可以清除游戏成绩的历史记录;
- 退出游戏:玩家在完成一轮游戏后,可以选择退出游戏。

游戏描述与记叙文的写作有相似之处:记叙文中包含了时间、地点、人物、事件四大关键要素,而游戏描述中通常也会包含时间、空间、角色、事件等基本要素,也要描述角色在特定的时间、空间内的行为(所发生的事件)。
此外,游戏描述又与说明文相像,要求文字简练准确,内容具有条理性、客观性和完整性,不强调修辞方法的使用等等。一篇好的游戏描述为我们后续的应用程序开发提供了一份完整的框架及任务清单,我们的每一个开发步骤都会依据于这份文档,因此,前往不可对此掉以轻心。
有一种说法:需求文档中隐含了程序中的变量和过程,其中的名词有可能成为程序中的全局变量,而动词或动宾词组有可能成为程序中的过程。具体说,在游戏描述的第一条中,游戏时长、剩余时间及奖励因数都有可能成为程序中的全局变量;在第三条中,翻牌、闪现、反转等,有可能成为程序中的过程。如果名词、动词能够与变量、过程一一对应,那么编程的难度会大大降低,但实际上,游戏描述使用的是人类的自然语言,而自然语言存在很大的不确定性,同样的一个游戏,不同的人有可能使用不同的方法来描述它,因此,这种说法可以借鉴,但不能作为绝对的依据,将复杂的问题简单化。
第1课 界面设计
1、界面布局
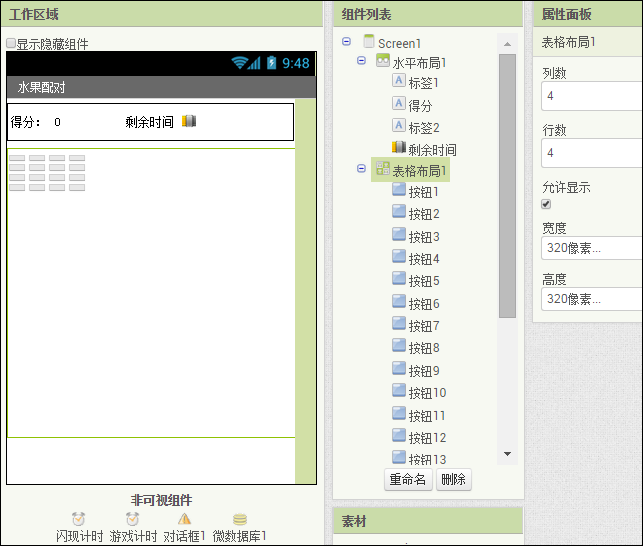
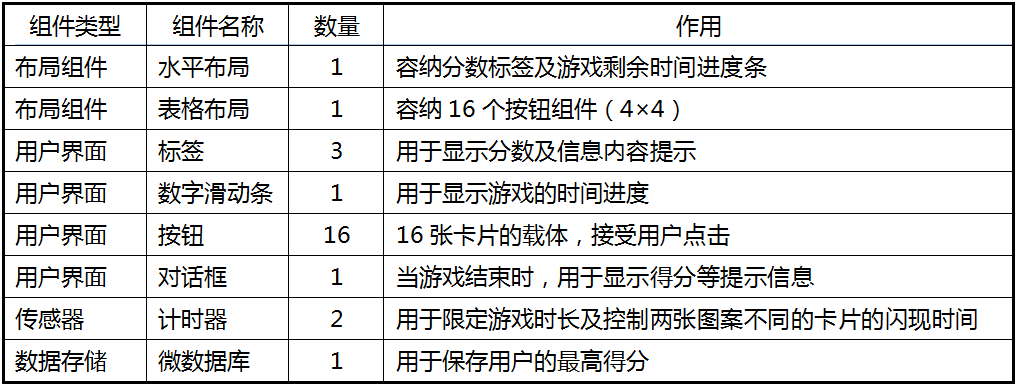
屏幕被划分为两个部分:在屏幕顶部,使用了水平布局组件,内部放置了显示分数的标签和显示游戏剩余时间的数字滑动条;在屏幕的中央,使用了4X4表格布局组件,共16个单元格,每个单元格中放置一个按钮,来实现点击翻牌功能。如图1- 2所示。其中的组件清单见表1- 1,组件的属性设置见表1- 2。

表1- 1 组件清单 
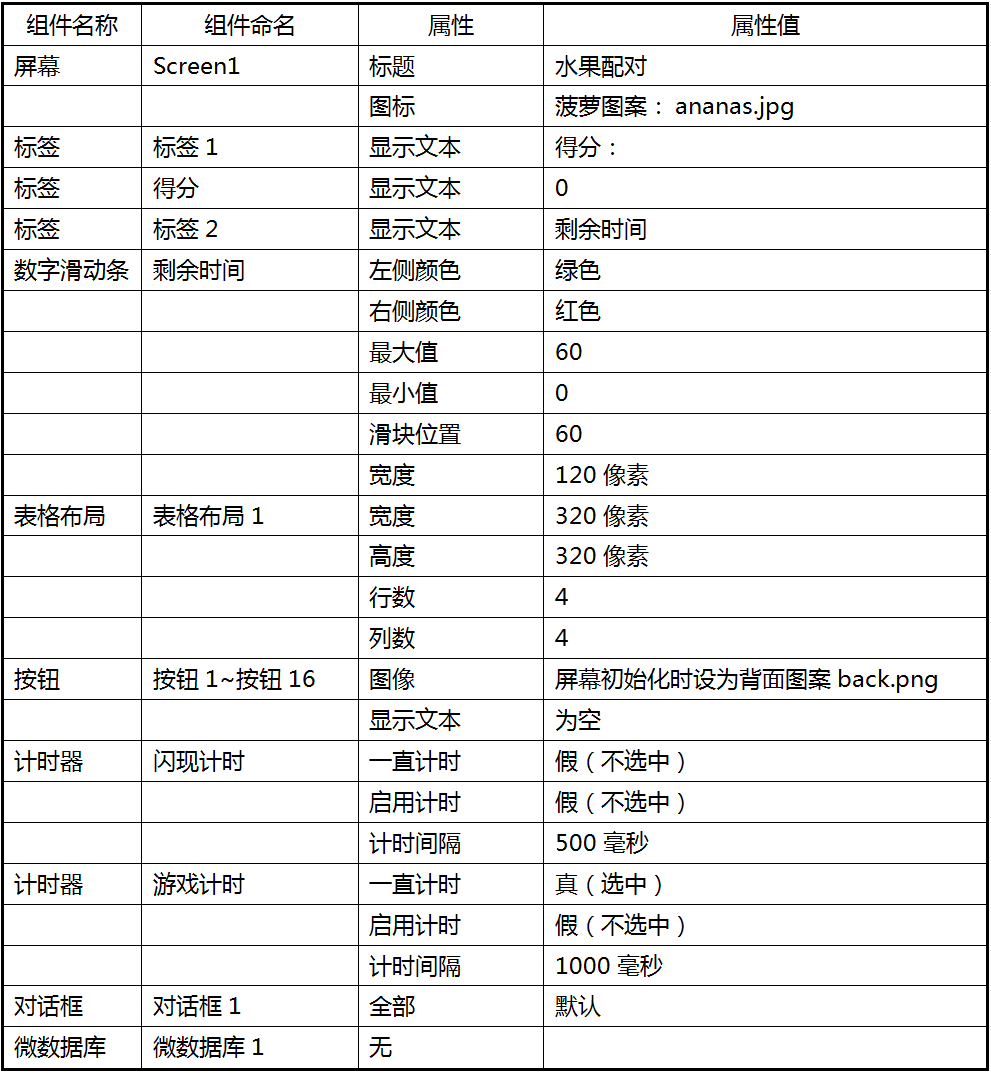
2、组件属性设置
表1- 2 组件的属性设置 
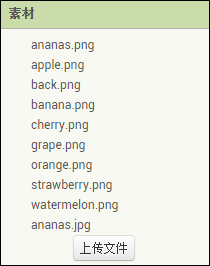
3、上传资源文件
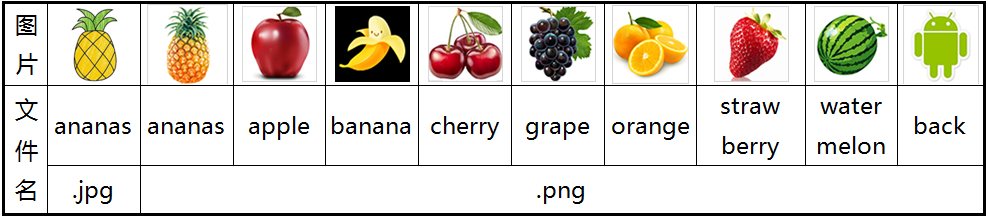
在组件属性设置完成后,上传游戏中将要用到的资源文件。如表1- 3所示,共10张图片,其中用于显示卡片正面图案的水果图片8张、卡片的背面图片1张,用于产品发布的图标图案1张(菠萝的卡通画,ananas.jpg)。上传结果如图1- 3所示。

表1- 3 资源规格(大小:80×80,单位:像素) 



 支付宝扫一扫
支付宝扫一扫