大家一定记得扎克伯格给女儿的启蒙书《宝宝量子力学》,同一系列的宝宝编程启蒙书《宝宝的编程书》也经常被推荐。这套绘本定位是3岁以上的宝宝,对于年龄没有限制,因为无论是多大的儿童,这部分的知识点对他们来说都是一个崭新的开始。
这套书配色、印刷都非常精美,和原版同厂出品,用的是亚洲最大的印刷厂——雅图仕印刷集团,很多原版书都是从这里出来的哦。

《宝宝的编程学》
共三册,适读年龄3-12岁+。
书中主要用字母和颜色来还原真实的程序代码。每本书都像一个朋友在跟宝宝说话,在聊天中传递相关的网页设计知识。
对于小宝宝,可以像读故事一样,给娃讲故事;而对于大孩子,直接可以将书中的实例在电脑上运行一下,看看效果!
1、《宝宝的HTML》

HTML的中文翻译叫做“超文本标记语言”。我们的浏览器能够读懂它,我们看到所有的网站都是靠它来建立的。
这一页讲的是如何设计网页的标题。

<h1>是标题标签,<h1>到</h1>之间的内容就是我们想要显示的文章标题,想要显示什么就写什么就可以了。
其实HTML的小知识都蕴含在这些文字中!这一本书学完,孩子就能知道一个网页是怎么设计出来的啦。
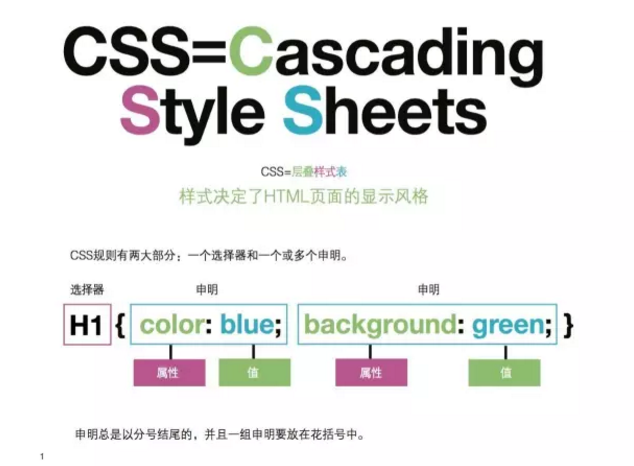
2、《宝宝的CSS》

CSS的中文翻译叫做“层叠样式表”,它可以帮助我们确定网页元素的格式,包括颜色、字体、大小等等。
这一页在介绍什么是CSS

这一本书学完,宝宝就会知道,网页的格式该如何进行设计和调整。
3、《宝宝的Javascript》

JavaScript是一种非常强大的工具,有了HTML和CSS,我们就可以制作出漂亮美观的网页。
但是,如果想要让我们的网页实用起来,比如收发邮件,就需要它了。所以说JavaScript是用来控制网页动作的一种脚本语言。
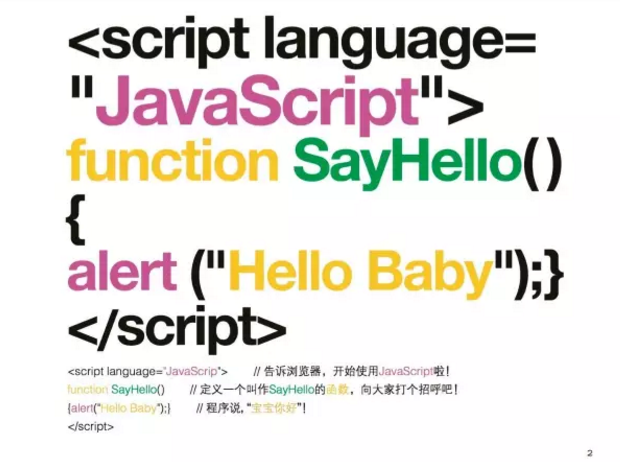
这一页是JavaScript的登场,先跟宝宝say hello吧!

这一本书学完,宝宝就会知道,怎样让网页变得更加丰富多彩,而且能够和人互动起来。
这本书学完后,孩子就算一只脚踏入了编程的殿堂,是名副其实的“小程序猿”啦!
转载文章,版权归作者所有,转载请联系作者。作者:少儿编程教育网,来源:



 支付宝扫一扫
支付宝扫一扫