App Inventor编程环境:搭建App Inventor开发与测试环境

应学习者要求,特将与App Inventor开发环境与测试设备相关的问题汇总于此,希望能够为初学者扫清障碍。
一、硬件需求:
- 个人电脑1台(必备):PC机或苹果机;
- Android手机或平板电脑(可选):
二、软件需求:
- 操作系统(必备):Windows xp、Win7或更高版本或MacOS(苹果电脑);
- 浏览器(必备):Chrome或Firefox;
- App Inventor开发工具(可选):AppInventor离线版安装程序;
- 开发测试工具AIStarter(可选):安装在开发用的电脑上;
- 测试软件AI伴侣(可选):安装在手机或平板电脑上;
三、开发环境
方案1:使用在线开发环境
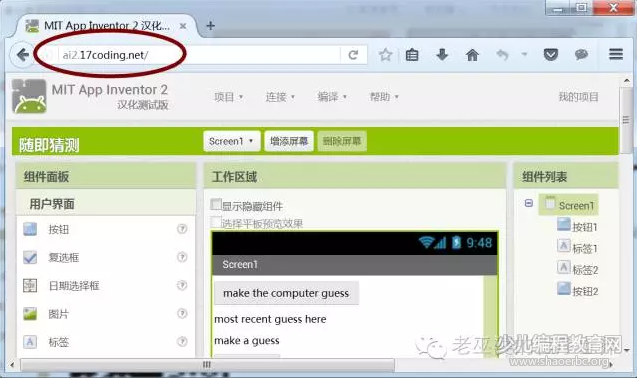
直接运行浏览器,在地址栏中输入在线服务器地址。目前国内提供的在线系统如下:
- http://ai2.17coding.net
- http://app.gzjkw.net
海外用户可访问MIT App Inventor的官方网站:
- http://ai2.appinventor.mit.edu/

方案2:自己搭建服务环境
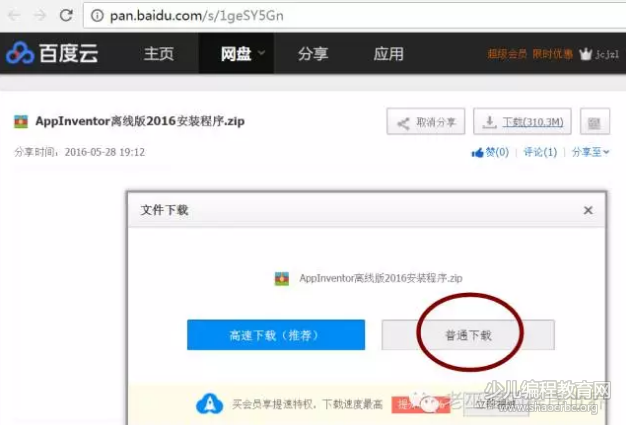
- 下载App Inventor开发工具——“AppInventor离线版2016安装程序.zip”,下载地址为:http://pan.baidu.com/s/1geSY5Gn,内含AI伴侣。

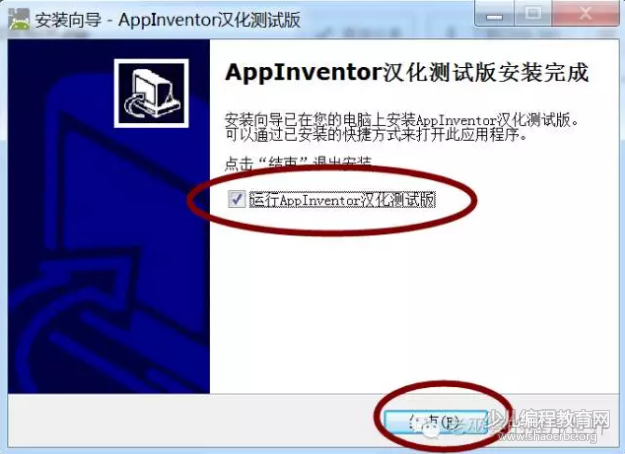
- 安装并运行开发工具:将下载的压缩文件解压缩,并运行其中的文件“AppInventor离线版2016安装程序.exe”,安装过程中一路点击“下一步”,直到安装完成,如图所示:

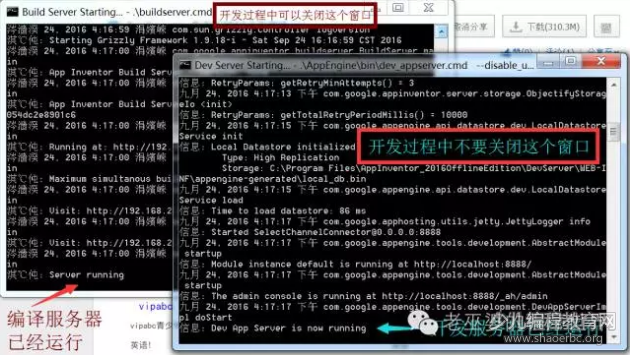
- 程序安装完成后,如果选中了图中的“运行AppInventor汉化测试版”,程序将立即运行。运行之后,将开启两个windows的命令行窗口(黑屏窗口),其中一个是开发服务器(Dev Server),在应用开发过程中,不要关闭这个窗口(将其最小化即可);另一个是编译服务器(Build Server),在开发时可以关闭这个窗口,以节省电脑的资源,如果项目开发完成,需要编译项目时,要让这个窗口处于打开状态。如图所示:

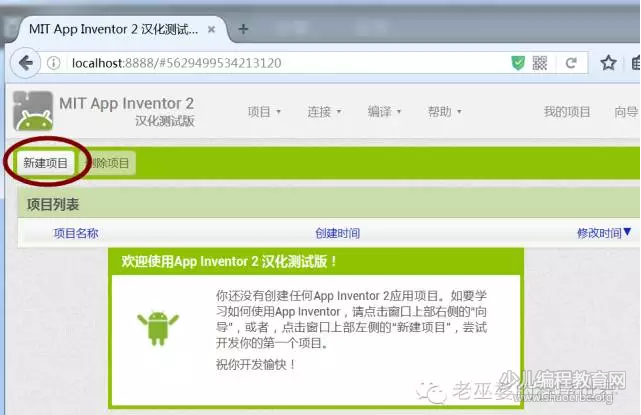
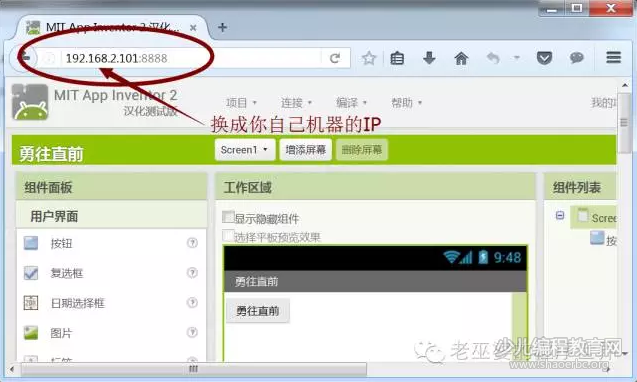
- 在浏览器中打开开发环境:在浏览器地址栏中,输入http://localhost:8888 或ip地址+端口号(如http://192.168.0.101:8888),即可在浏览器中打开App Inventor开发环境。第一次打开开发环境,由于尚未创建项目,因此系统会显示一个欢迎窗口,如图所示,此时可以直接点击“新建项目”按钮,创建一个项目。

此后再进入开发环境时,系统将自动打开最后一次保存过的项目,如图所示。

四、测试环境
有三个可选的测试方案,我们简单地把它们称作WIFI手机、USB手机及模拟器,下面以表格方式说明这几个方案所需的条件。

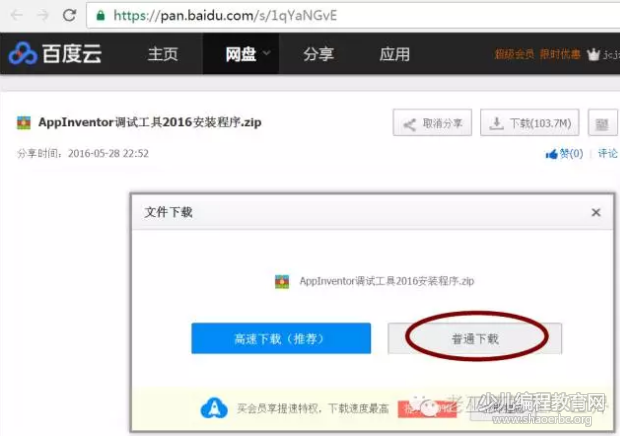
- 下载并安装AIStarter:下载地址为 https://pan.baidu.com/s/1qYaNGvE(第1方案无需此项);
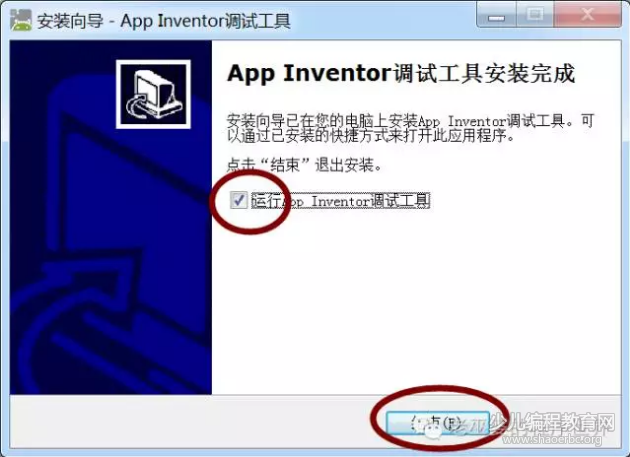
 将下载的文件解压缩后,执行该文件(AppInventor调试工具2016安装程序.exe),安装过程先后点击“运行”、“下一步”及“安装”按钮,安装完成时,可直接运行该程序,如图所示:
将下载的文件解压缩后,执行该文件(AppInventor调试工具2016安装程序.exe),安装过程先后点击“运行”、“下一步”及“安装”按钮,安装完成时,可直接运行该程序,如图所示: 
- AI伴侣的下载可长按此二维码(第3方案无需此项):

在上述三种方案中,推荐使用第一种方案,该方案虽然不是最经济的,但是运行效率高,可以减少开发过程中的测试时间,其他两种方案的运行效率要视开发电脑的性能,笔者自己的电脑有些老旧,因此测试过程中需要较长时间的等待。
五、在开发环境中连接测试设备
方案1:如图所示:
- 手机连接WIFI;
- 在手机中运行AI伴侣;
- 在开发环境中点击菜单中的“连接→AI伴侣”。

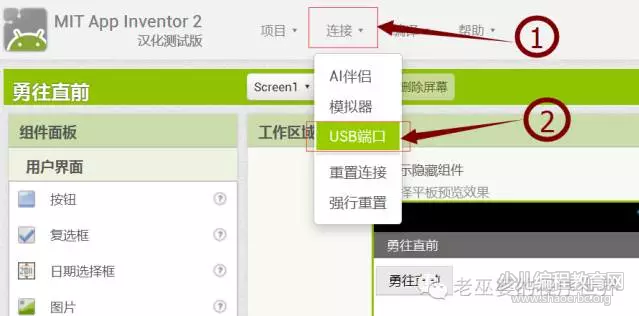
方案2:如图所示:
- 开发电脑中运行AIStarter;
- 手机用USB线连接到开发电脑;
- 在手机中运行AI伴侣;
- 在开发环境中点击菜单中的“连接→USB端口”。

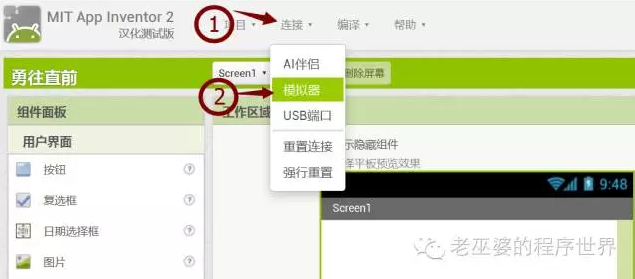
方案3:如图所示:
- 开发电脑中运行AIStarter;
- 在开发环境中点击菜单中的“连接→模拟器”。

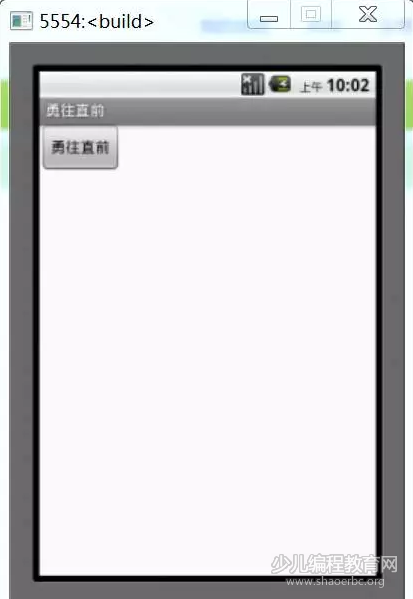
模拟器中程序的运行效果如图所示:

提示:本文中的链接地址并非永久有效,最新的下载地址将在老巫婆的新浪博客公布,敬请关注。



 支付宝扫一扫
支付宝扫一扫






